※本サイトで紹介している商品・サービス等の外部リンクには、アフィリエイト広告が含まれる場合があります。

カラーマットを置きたい!でもやり方が分からないな

カラーマット作るやり方を調べてその通りにやっているのに、何故か上手くいかない……
と困ったことはありませんか?


筆者も以前まではカラーマットの作成がなぜか上手くいったり上手くいかなかったりで、どうすれば良いのだろうと悩んでおりました。しかし、ある方法を発見してからは問題なく新規作成ができるようになりました。
そこで今回は、カラーマット新規作成方法(+配置済みカラーマットの色変更方法)について、筆者が個人的に上手くいった方法を解説します。
カラーマットの新規作成&色変更の方法(動画ver)
※掲載している動画、画像のPremiere Proバージョンは「v24.5」です
カラーマットの新規作成&色変更の方法(記事ver)
カラーマットの新規作成
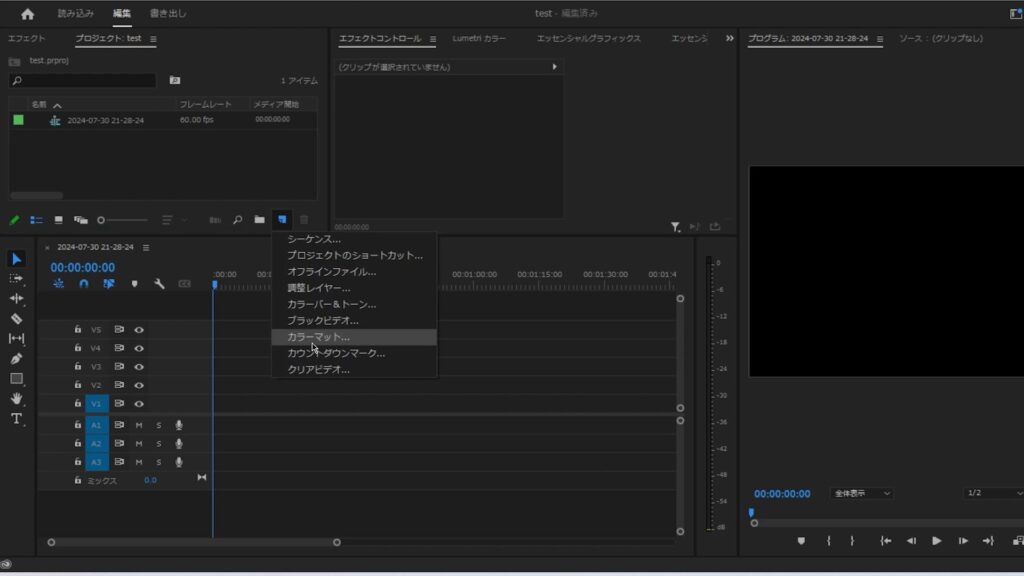
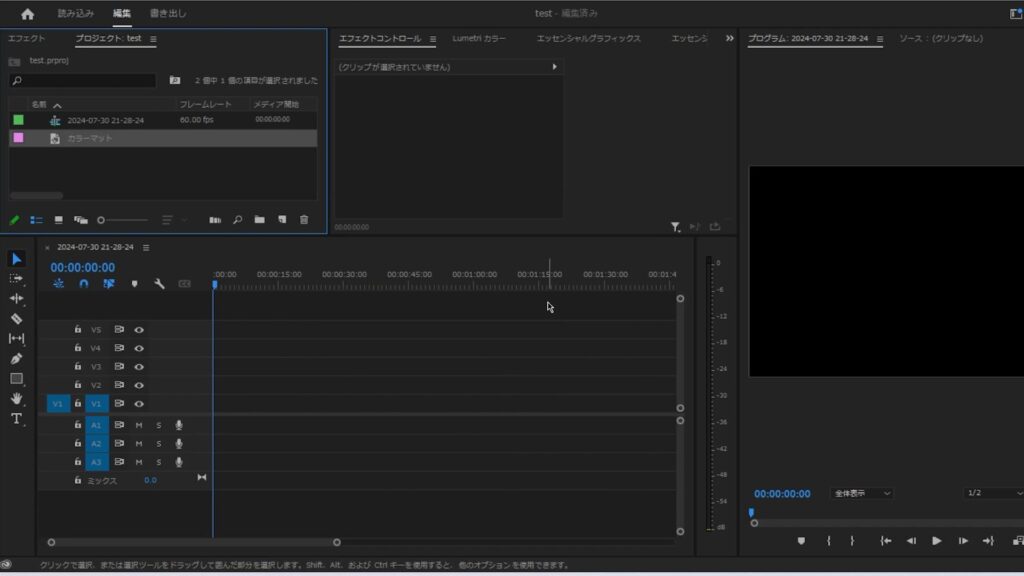
1.プロジェクトパネルにある「紙がめくれたようなアイコン」をクリックします。すると、カラーマットという項目が出現するので、それをクリックします。

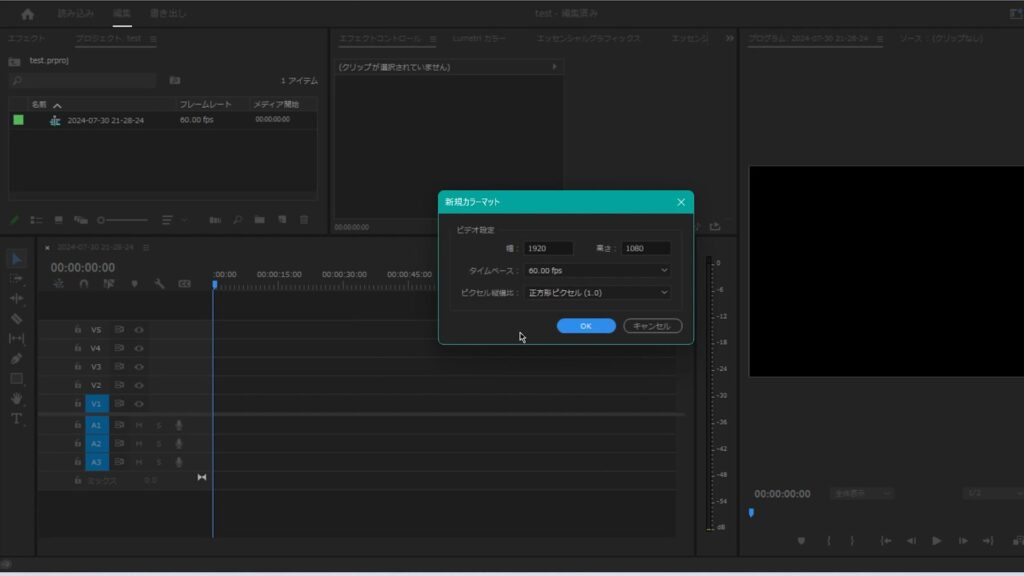
2.新規カラーマットというウィンドウが出てきます。各設定はお好みで決めてください(特にこだわりが無ければそのままで問題ないと思います)。
設定が完了したらOKボタンを押します。

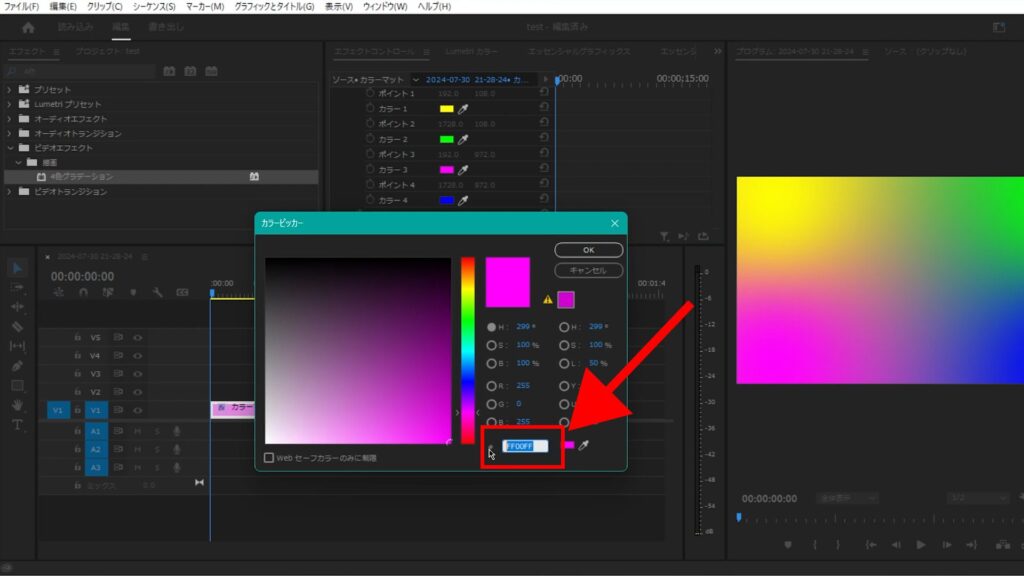
3.カラーピッカーウィンドウでカラーマットの色を選択します。決定したらOKボタンを押してください。
4.さらにOKボタンを押したら完了です。プロジェクトパネルにカラーマット素材が出現します。

カラーマットの色の変更
カラーマットは1色のみ変更の他、グラデーションカラーにも変更することが可能です。
単色
1.タイムラインにカラーマットを配置した後、そのクリップをダブルクリックします。
2.カラーピッカーが出現するので、色を選択するだけで変更が完了します。
グラデーション
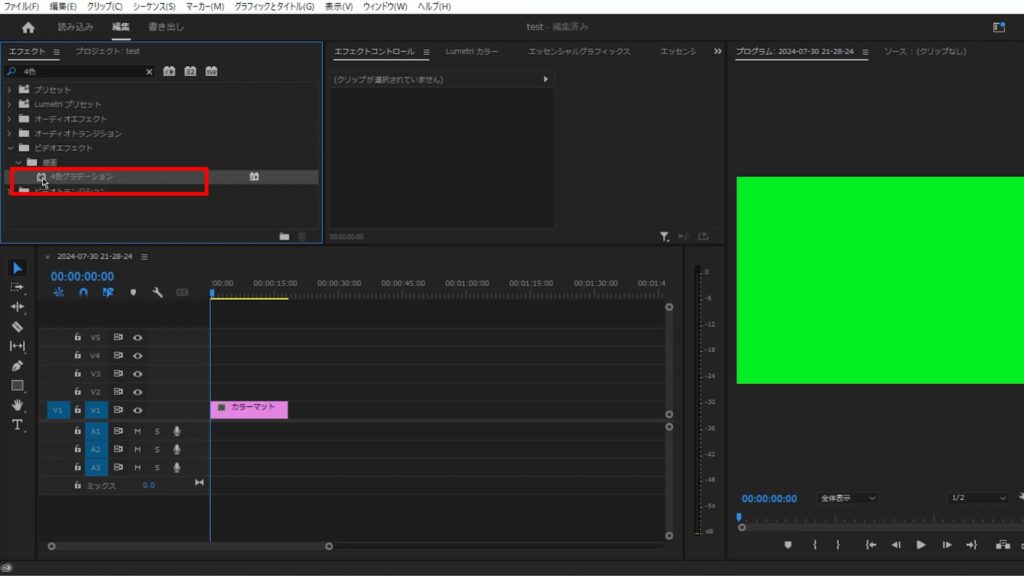
1.カラーマットを作成し、タイムラインに配置します。
2.エフェクトパネルで「4色グラデーション」と検索します。出てきた項目を選択し、タイムラインに配置したカラーマットにドラッグ&ドロップします。

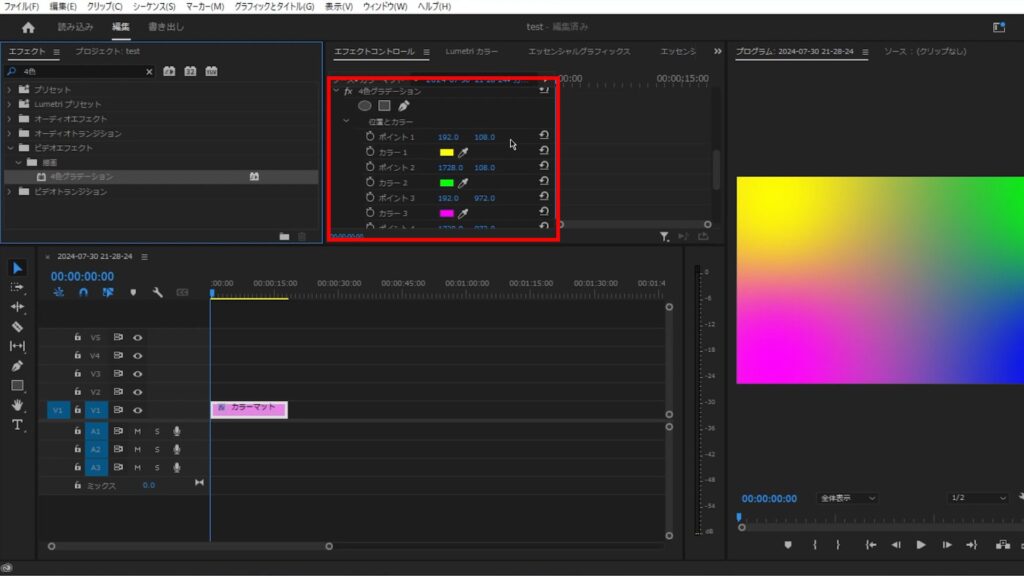
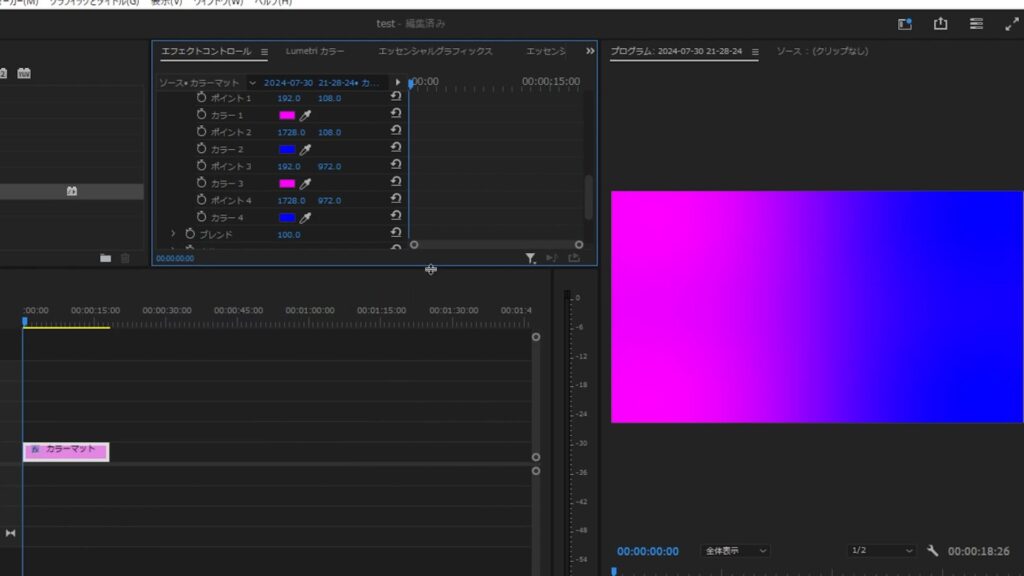
3.エフェクトコントロールパネルに「4色グラデーション」という項目が出現します。 グラデーションの色を変更するには「カラー1~4」の色を変更してください。

4色ではなく2色のグラデーションにしたい場合は「カラー1~4」の内、どれか二つを同じ色に変更します。

(※同じ色に変更するときは、カラーコードをコピー&ペーストするのがオススメです。同じカラーコードを入力することで全く同じ色に変更することができます)

説明は以上です。お疲れ様でした。
⚠Adobeの更新時期が近いのに、どの方法が安く済むのか分からず、つい更新を後回しにしていませんか?
少しでも安く使い続けたい気持ちはあっても、それを調べるのは正直面倒ですよね。
以前、お得なやり方でライセンスを購入できた方でも、その方法が今も同じように安いとは限りません。
何も調べずにいつもの流れで更新すると、知らないうちに余計な費用を払ってしまうかもしれません。無駄な出費を避けたい方は、こちらの記事をチェックしてみてください。
その他:初心者デザイナー・動画クリエイターの方へ

本記事を読んでくださっている方は、動画クリエイター・デザイナーを目指して勉強中の方、もしくは未経験からご自身で学びながら案件をこなしている方が多いのではないでしょうか?
「学んだスキルを使って、自分のペースで働きながら収入を得たい!」
「会社に縛られず、好きな場所で好きな仕事をして生活できるようになりたい……!!」
クラウドソーシングサイトでは学んだスキルを実際の仕事で活かしながらお金を稼ぐことができるので、「好きなことを仕事にして稼ぐ」第一歩を踏み出せます。
さらに、実績が増えて「○件の制作経験あり」とプロフィールに書けるようになると、企業からの仕事依頼や就職できるチャンスが増え、稼ぎにつながります。

筆者はかつて、個人のクリエイターとしてクラウドソーシングサイトで仕事をしていましたが、そこで実績を積むことが出来たため、今は理想的な会社でデザイナーとして働けています。
実績を積むことは、個人で自由に仕事することにも、就職して安定した収入を得ることにもつながりますよ!
そんな初心者におすすめのクラウドソーシングサイトをまとめた記事がこちらです。
大学生向けとしていますが、社会人や副業を考えている方にも十分役立つ内容になっています。