※本サイトで紹介している商品・サービス等の外部リンクには、アフィリエイト広告が含まれる場合があります。

左側からだんだん文字が出てくる!みたいなアニメーションってオシャレだよね。でもどうやってやるんだろう?

そういうアニメーションって大変じゃないのかな……。ラクに出来るならやりたいけれど
と困ったことはありませんか?

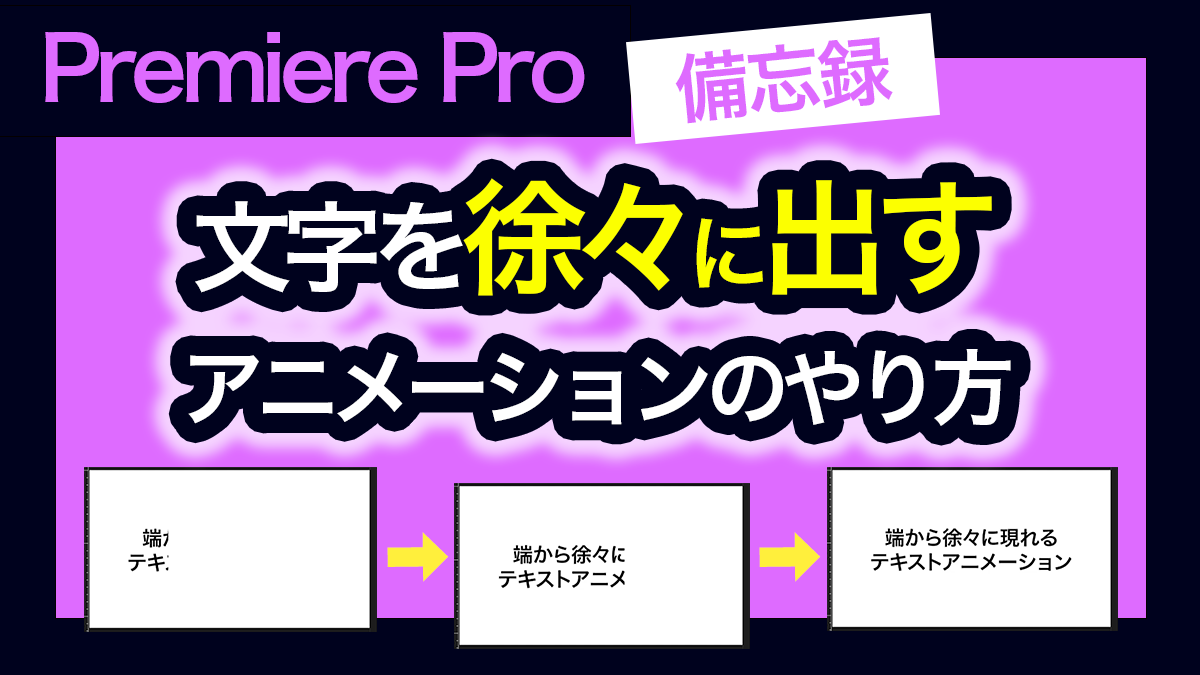
端からテキストが徐々に出てくるような表現って、色んな動画でよく見かけますよね。
あのオシャレなアニメーション、実は結構かんたんに扱えます!
そこで今回は、Premiere Proにおける
・文字を徐々に出すアニメーションのやり方
について解説します。
文字を徐々に出すアニメーションのやり方
文字の左側から徐々に出てくるアニメーションのやり方
文字を徐々に出すアニメーションは、「クロップ」というエフェクトを活用することでラクに使うことができます。
具体的なやり方を見ていきましょう。
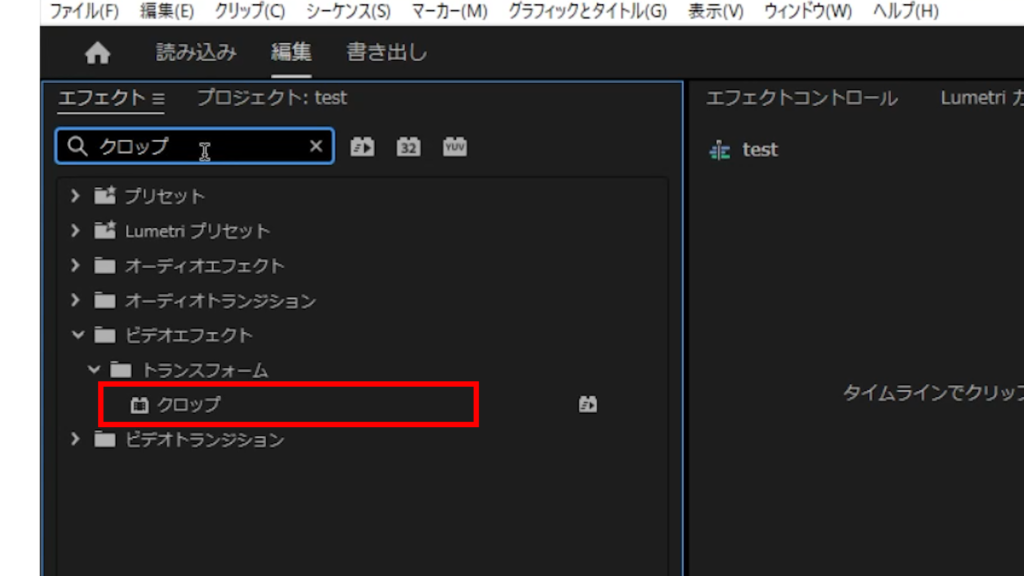
まずはじめに、エフェクトパネルの検索窓に「クロップ」と入力します。
すると、「ビデオエフェクト」の「トランスフォーム」の中に「クロップ」が表示されるようになります。

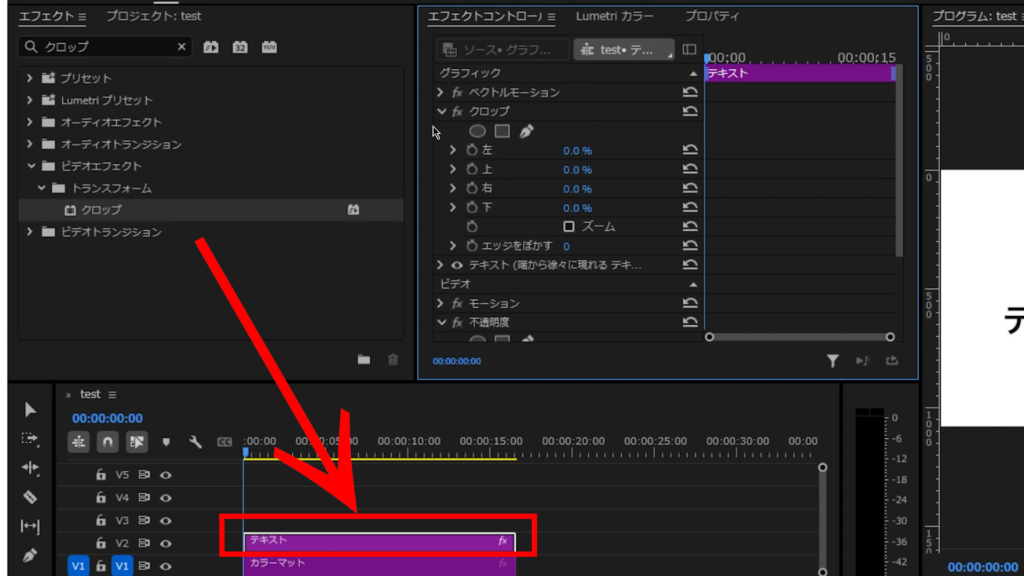
エフェクトパネルに表示されたこの「クロップ」を、タイムライン上にあるアニメーションを付与したいテキストクリップにドラッグ&ドロップします。

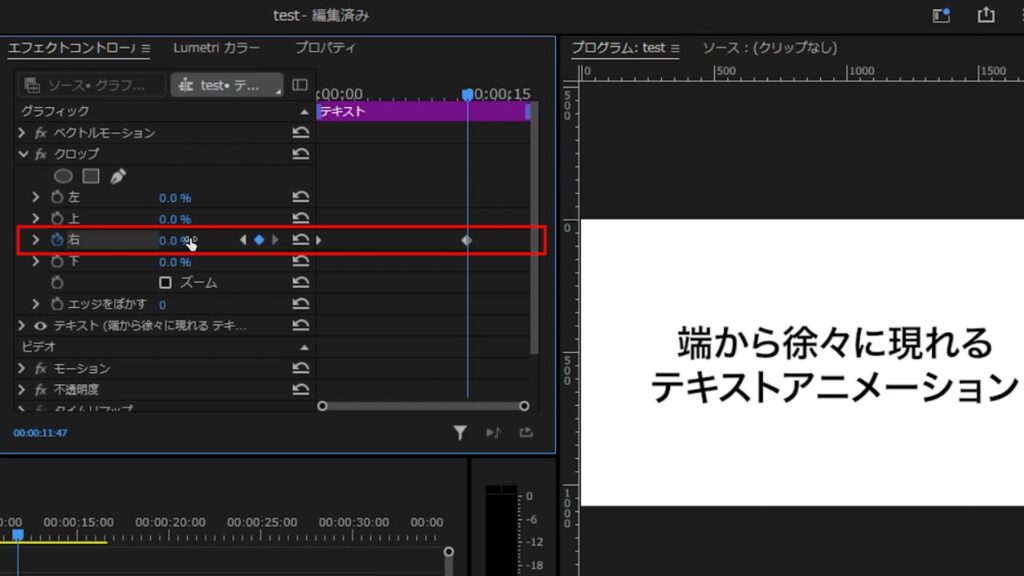
このクリップを選択後、エフェクトコントロールパネルを見てみましょう。
「クロップ」という項目が新しく作成されています。
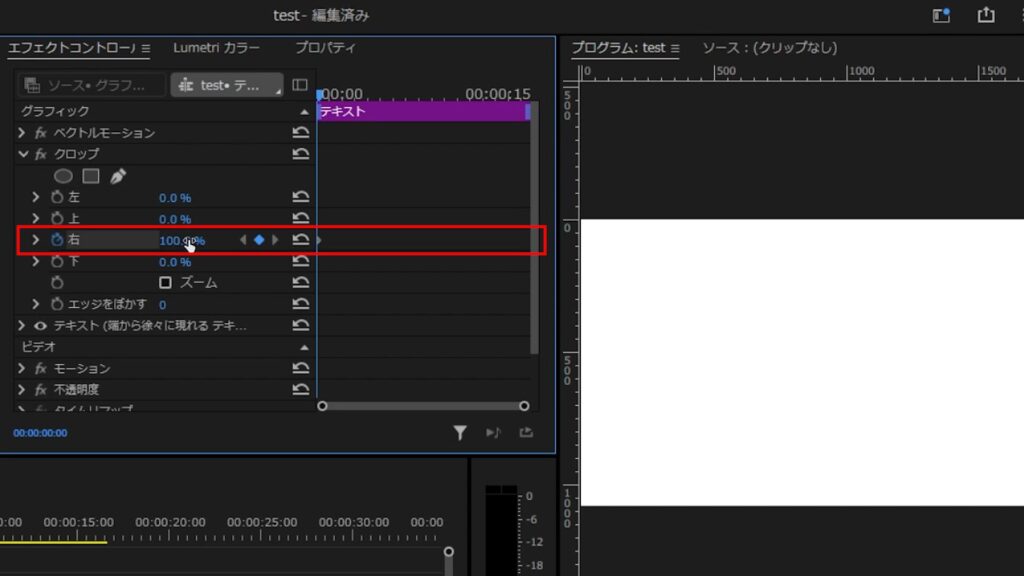
見えない文字が表示され始めて欲しい時間に再生ヘッドを合わせてから、「クロップ」の項目にある「右」の時計マークを押しましょう。
すると、キーフレームが打たれるので、その地点の%を「100」に設定します。

次に、全ての文字が表示されて欲しい時間に再生ヘッドを合わせ、その地点でキーフレームを追加します。
※「◆」マークをクリックするとキーフレームを追加することができます
今度はその地点の%を「0」に設定しましょう。

これで完成です。実際に再生してみて確かめてみましょう。
もし、文字が現れてくるスピードが遅いと感じた場合は、キーフレーム同士の間隔をもっと狭めてみてください。
左側以外の方向から文字を徐々に出したい場合
「クロップ」では、左側以外からもテキストを徐々に表示させることが可能です。
例えば、「右から徐々に現れる」「上から徐々に表れる」といったアニメーションにしたい場合、クロップのアニメーション開始地点を「左」や「下」にして、同様の設定を行ってみましょう。
- 右から徐々に現れて欲しい場合→「左」で同様の設定を行う
- 上から徐々に現れて欲しい場合→「下」で同様の設定を行う
- 下から徐々に現れて欲しい場合→「上」で同様の設定を行う
以上です。お疲れ様でした。

別件ですが、特定の方向から徐々に表れるのではなく、テキスト全体がだんだんと表れてくるアニメーションのやり方も存在します。気になる方はこちらも読んでみてください。
⚠Adobeの更新時期が近いのに、どの方法が安く済むのか分からず、つい更新を後回しにしていませんか?
少しでも安く使い続けたい気持ちはあっても、それを調べるのは正直面倒ですよね。
以前、お得なやり方でライセンスを購入できた方でも、その方法が今も同じように安いとは限りません。
何も調べずにいつもの流れで更新すると、知らないうちに余計な費用を払ってしまうかもしれません。無駄な出費を避けたい方は、こちらの記事をチェックしてみてください。
その他:初心者デザイナー・動画クリエイターの方へ

本記事を読んでくださっている方は、動画クリエイター・デザイナーを目指して勉強中の方、もしくは未経験からご自身で学びながら案件をこなしている方が多いのではないでしょうか?
「学んだスキルを使って、自分のペースで働きながら収入を得たい!」
「会社に縛られず、好きな場所で好きな仕事をして生活できるようになりたい……!!」
クラウドソーシングサイトでは学んだスキルを実際の仕事で活かしながらお金を稼ぐことができるので、「好きなことを仕事にして稼ぐ」第一歩を踏み出せます。
さらに、実績が増えて「○件の制作経験あり」とプロフィールに書けるようになると、企業からの仕事依頼や就職できるチャンスが増え、稼ぎにつながります。

筆者はかつて、個人のクリエイターとしてクラウドソーシングサイトで仕事をしていましたが、そこで実績を積むことが出来たため、今は理想的な会社でデザイナーとして働けています。
実績を積むことは、個人で自由に仕事することにも、就職して安定した収入を得ることにもつながりますよ!
そんな初心者におすすめのクラウドソーシングサイトをまとめた記事がこちらです。
大学生向けとしていますが、社会人や副業を考えている方にも十分役立つ内容になっています。