※本サイトで紹介している商品・サービス等の外部リンクには、アフィリエイト広告が含まれる場合があります。

たくさんあるPNGデータをJPEGにしないといけないけど面倒くさい!時短方法はある?

PNGからJPEGに変えるコンバーターの無料サイトは安全なのか不安……
と困ったことはありませんか?

PNGを一気にJPEGに変換するコンバーターサイトは存在するようですが、そういったサイトは何だか怪しく見え、安全性に問題がないかどうか心配になりますよね。
もっと素早く安全に、そして簡単に出来る方法はないのでしょうか?
実は、Photoshopを持っていれば、それが簡単に行えます!
今回は、フォトショップでPNGファイルを一括でJPEGに変換する方法について解説します。
一括でPNGからJPEGに変換する方法(動画ver)
一括でPNGからJPEGに変換する方法(記事ver)
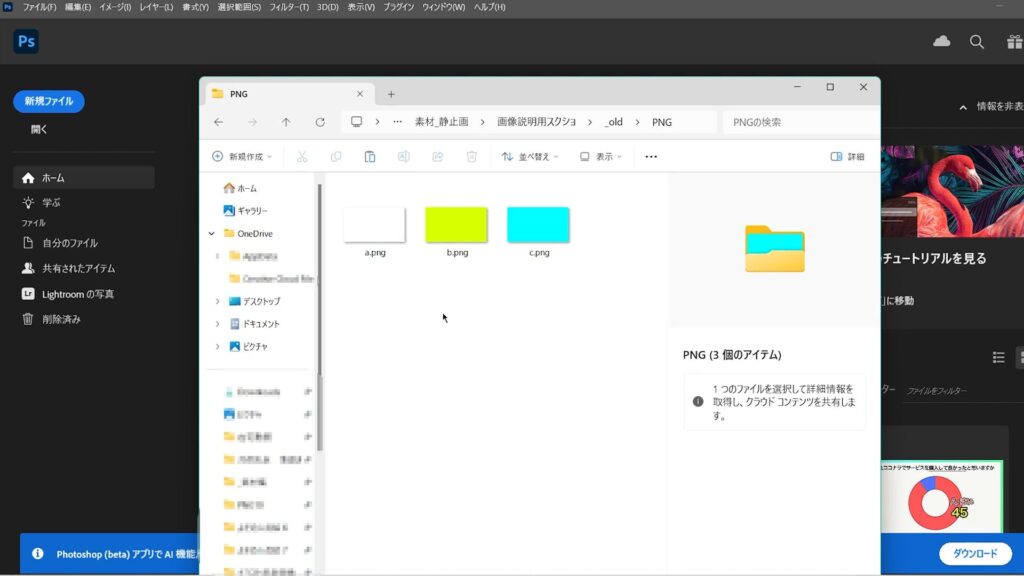
1.変換したいPNGファイルのみを格納したフォルダーを用意してください。

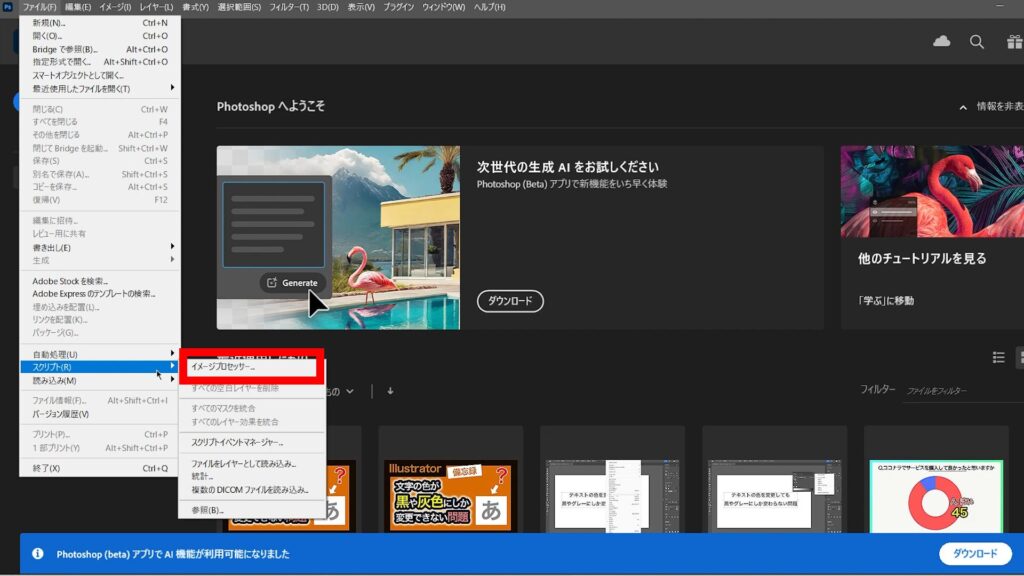
2.Photoshopを開き、メニューバーの「ファイル」にある「スクリプト」を見ると、「イメージプロセッサー」という項目があります。それをクリックします。

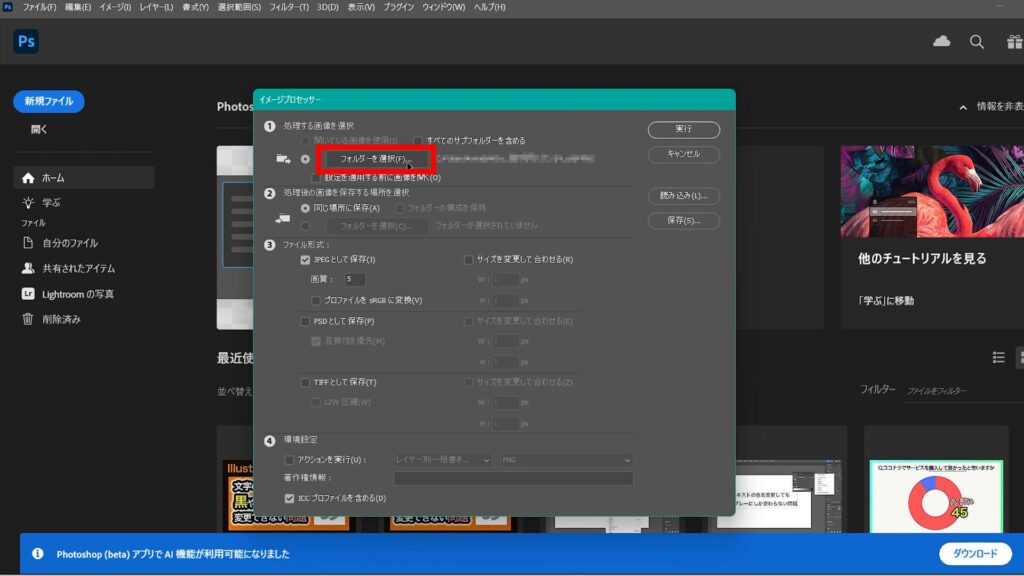
3.すると、イメージプロセッサーのウィンドウが表示されます。
まず、①の「処理する画像を選択」の項目にある「フォルダーを選択」を押します。

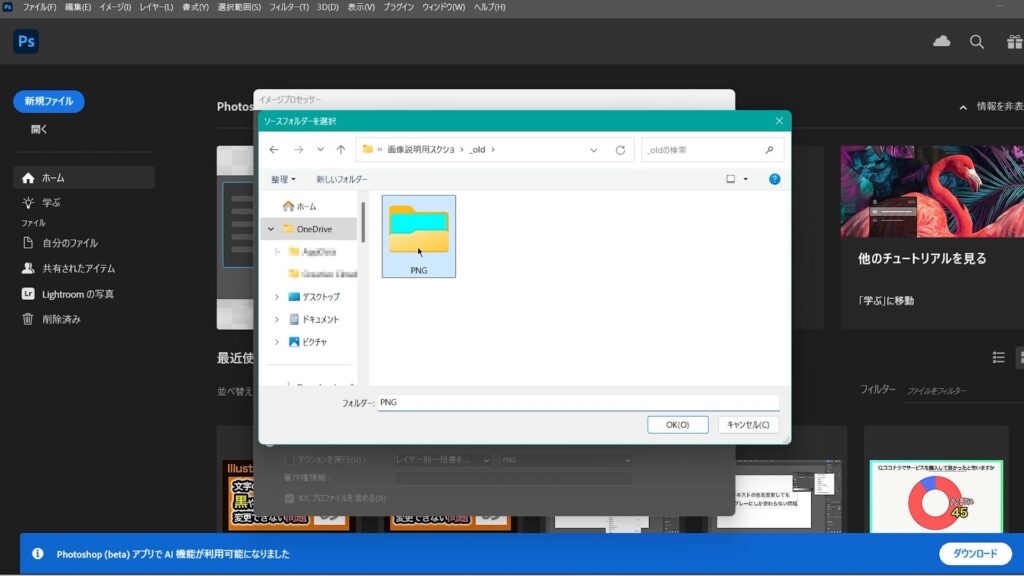
4.1で用意した、変換したいPNGファイルのみを格納したフォルダーを選択し、OKを押します。

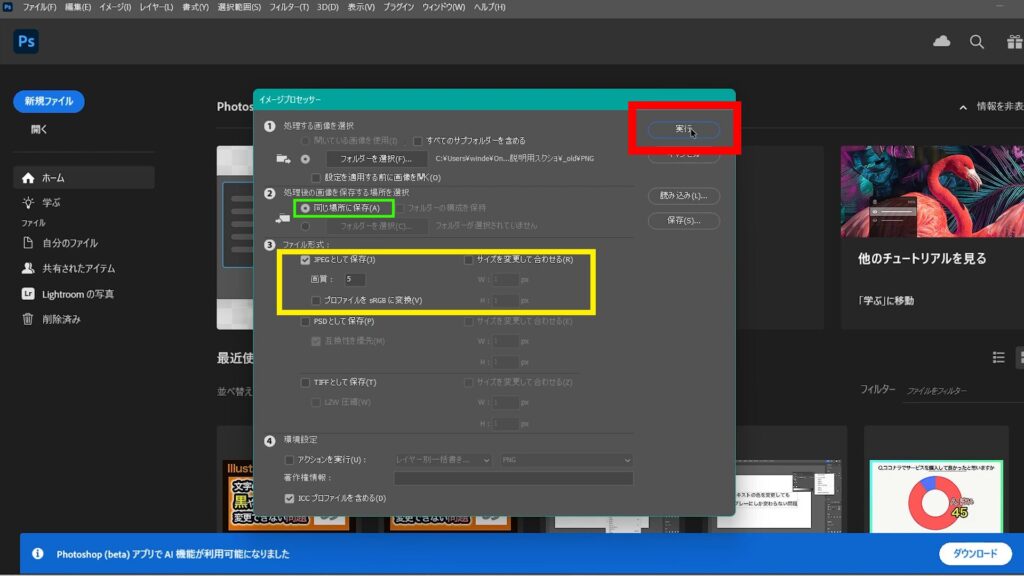
5.その他、もしも必要な設定があれば行っていきます。
変換されたJPEGデータが格納されるフォルダーの場所を指定したければ、②の「処理後の画像を保存する場所を選択」項目にある「フォルダーを選択」の左隣にある丸をクリックし、フォルダーを指定します。
画質の指定やICCプロファイルをsRGBに変換したい場合は、③の「ファイル形式」で設定していきます。

6.必要な設定を行い「実行」を押すと、自動処理が始まります。
マウスやキーボードには触らず、動きが止まるまで放置しましょう。

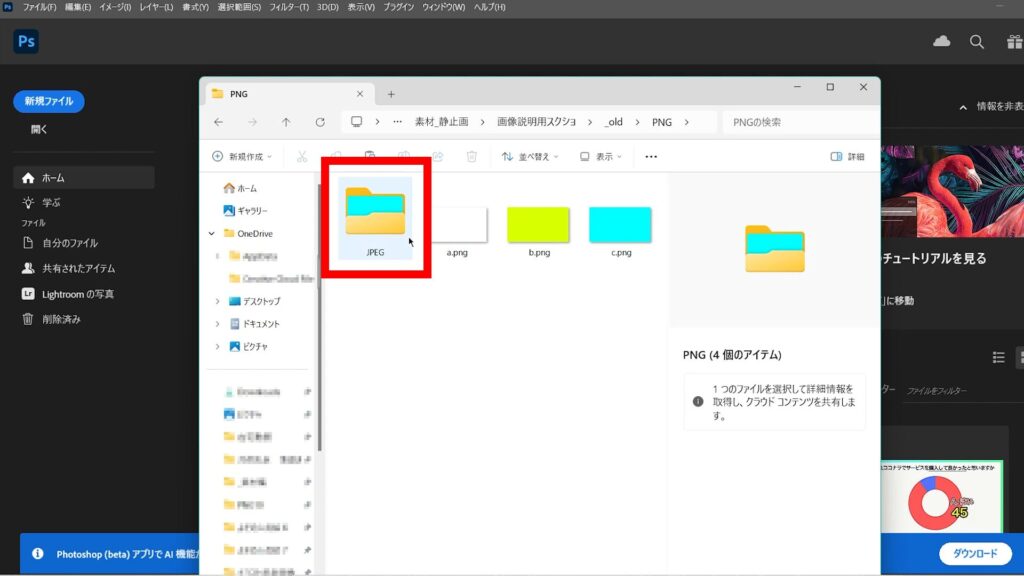
7.自動処理がうまくいけば、PNGデータを格納していたフォルダー(処理後の画像を保存する場所を指定していた場合はそのフォルダーに)の中に「JPEG」という名前のフォルダーが生成されています。
出力されたJPEGファイルは全てそこに格納されています。

説明は以上です。お疲れ様でした。
⚠Adobeの更新時期が近いのに、どの方法が安く済むのか分からず、つい更新を後回しにしていませんか?
少しでも安く使い続けたい気持ちはあっても、それを調べるのは正直面倒ですよね。
以前、お得なやり方でライセンスを購入できた方でも、その方法が今も同じように安いとは限りません。
何も調べずにいつもの流れで更新すると、知らないうちに余計な費用を払ってしまうかもしれません。無駄な出費を避けたい方は、こちらの記事をチェックしてみてください。
その他:初心者デザイナー・動画クリエイターの方へ

本記事を読んでくださっている方は、動画クリエイター・デザイナーを目指して勉強中の方、もしくは未経験からご自身で学びながら案件をこなしている方が多いのではないでしょうか?
「学んだスキルを使って、自分のペースで働きながら収入を得たい!」
「会社に縛られず、好きな場所で好きな仕事をして生活できるようになりたい……!!」
クラウドソーシングサイトでは学んだスキルを実際の仕事で活かしながらお金を稼ぐことができるので、「好きなことを仕事にして稼ぐ」第一歩を踏み出せます。
さらに、実績が増えて「○件の制作経験あり」とプロフィールに書けるようになると、企業からの仕事依頼や就職できるチャンスが増え、稼ぎにつながります。

筆者はかつて、個人のクリエイターとしてクラウドソーシングサイトで仕事をしていましたが、そこで実績を積むことが出来たため、今は理想的な会社でデザイナーとして働けています。
実績を積むことは、個人で自由に仕事することにも、就職して安定した収入を得ることにもつながりますよ!
そんな初心者におすすめのクラウドソーシングサイトをまとめた記事がこちらです。
大学生向けとしていますが、社会人や副業を考えている方にも十分役立つ内容になっています。