※本サイトで紹介している商品・サービス等の外部リンクには、アフィリエイト広告が含まれる場合があります。

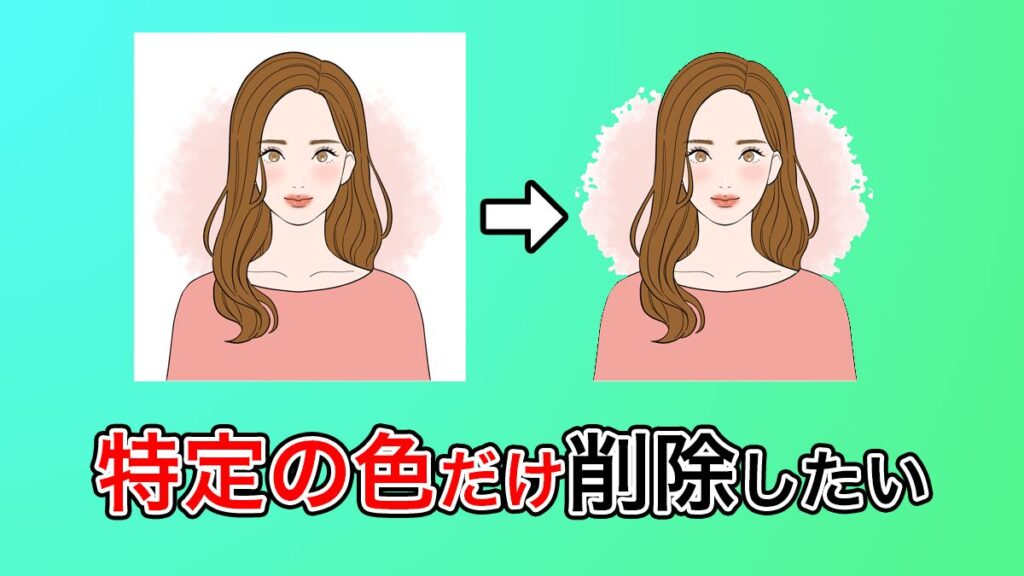
特定の色を抜きたいけど、いちいち選択していくのは面倒くさいよ!

この色だけ透明にしたいのだが……
と困ったことはありませんか?

フォトショップでは、特定の色を選択してからそれを削除するという方法で、ある色を透過することができます。
今回は、フォトショップで特定の色を削除する方法について解説します。
特定の色を選択し、削除する方法(動画ver)
特定の色を選択し、削除する方法(記事ver)
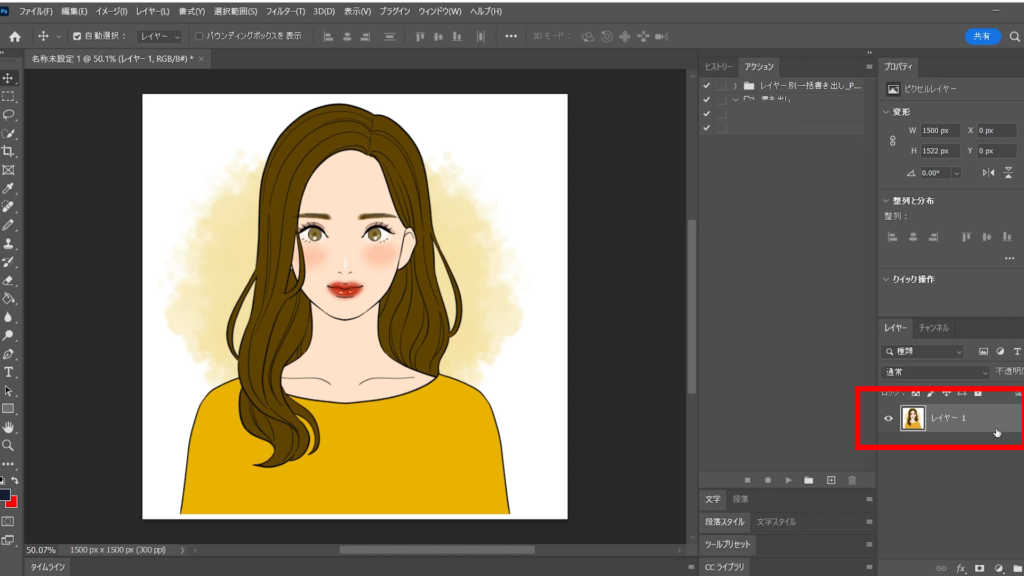
1.特定の色を削除したいレイヤーを選択します。

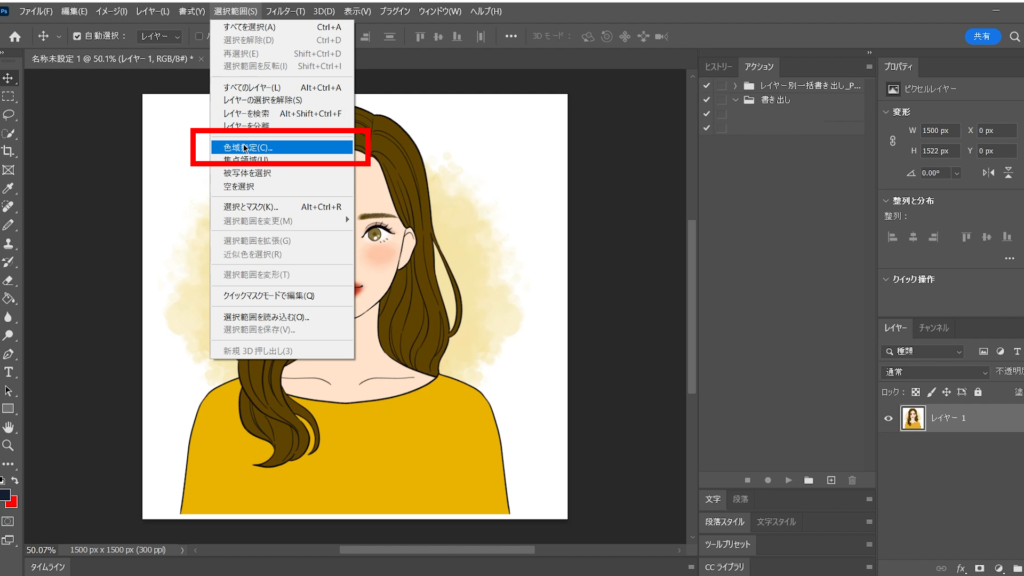
2.メニューバーの「選択範囲」から「色域指定」を探し、それをクリックします。

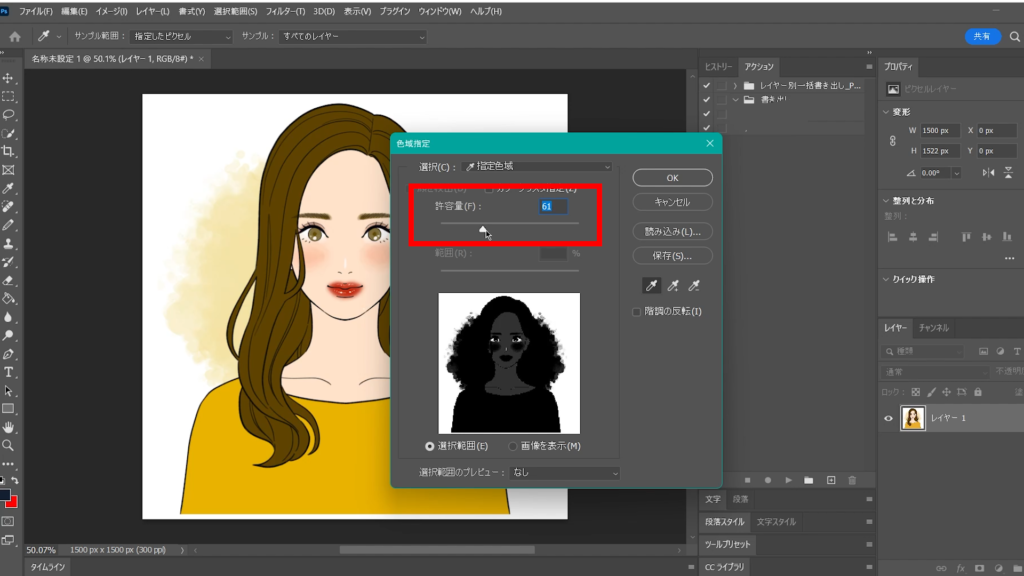
3.すると、色域指定のウィンドウが表示されます。まず、許容値を好きな値に変更します。
「許容量」とは?
選んだ色(=後述のスポイトツールで選択した色)からどれだけ近い色を選択範囲に含めるかを決める数字のことです。
【低い値(例: 0~10)に変更する場合】
選んだ色と非常に近い色だけが選択されます。
本当に特定の色だけを消したいときに適しています。
【高い値(例: 50~80)に変更する場合】
選んだ色から遠い色も含めて選択されます。
微妙な色の違いを無視して一括で選びたいときに便利です。
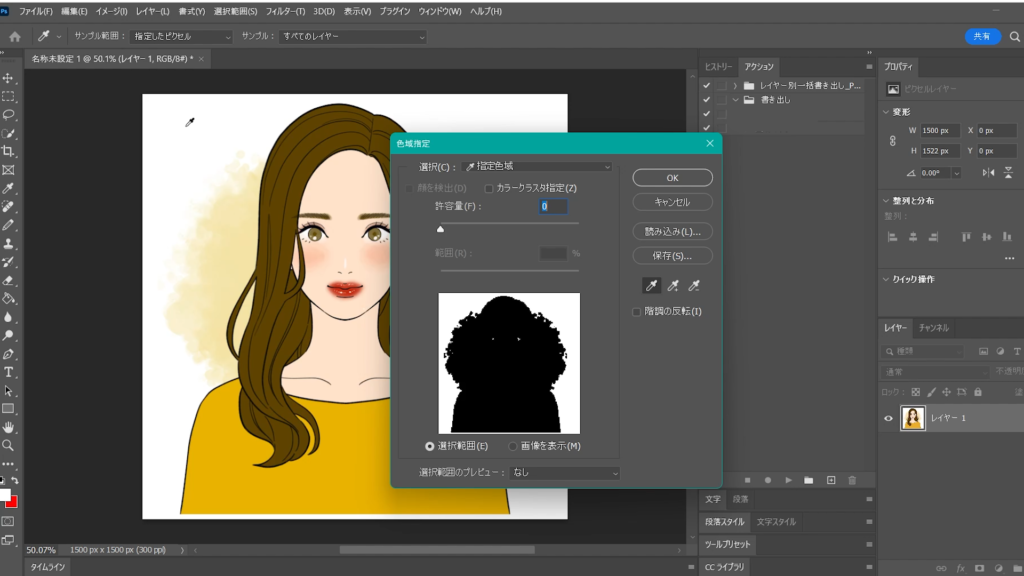
どのような数字にすればいいか分からないときは、ひとまず「0」で問題ないでしょう。

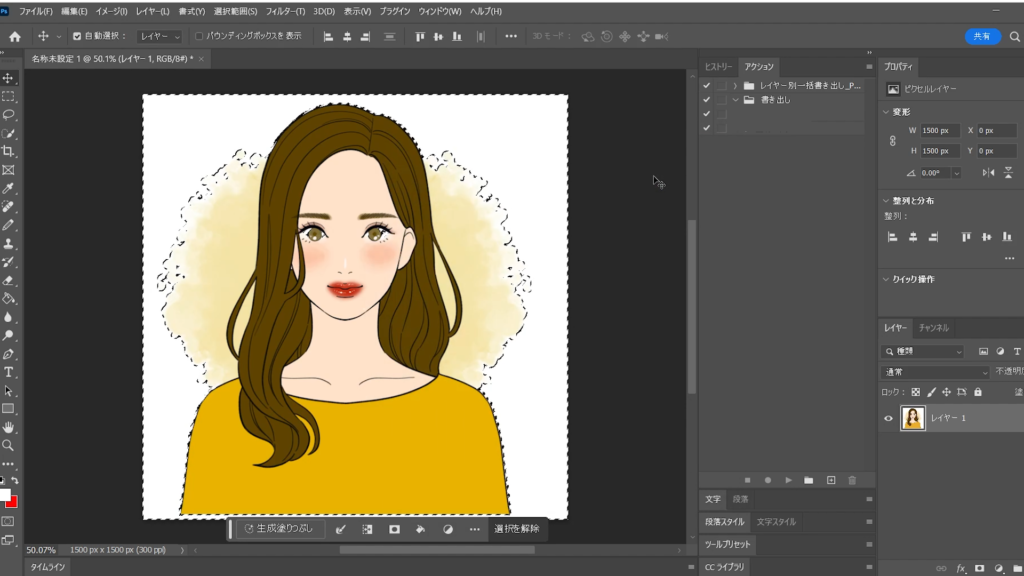
4.カーソルをウィンドウから画像の上に移動させると、カーソルがスポイトのマークに変身するので、削除したい色をクリックします。

5.OKを押してください。選択範囲が生成されます。
選択範囲が消したい範囲よりも小さく生成された場合は、許容量を上げて色域指定をやり直すか、選択範囲の拡張を行ってください。

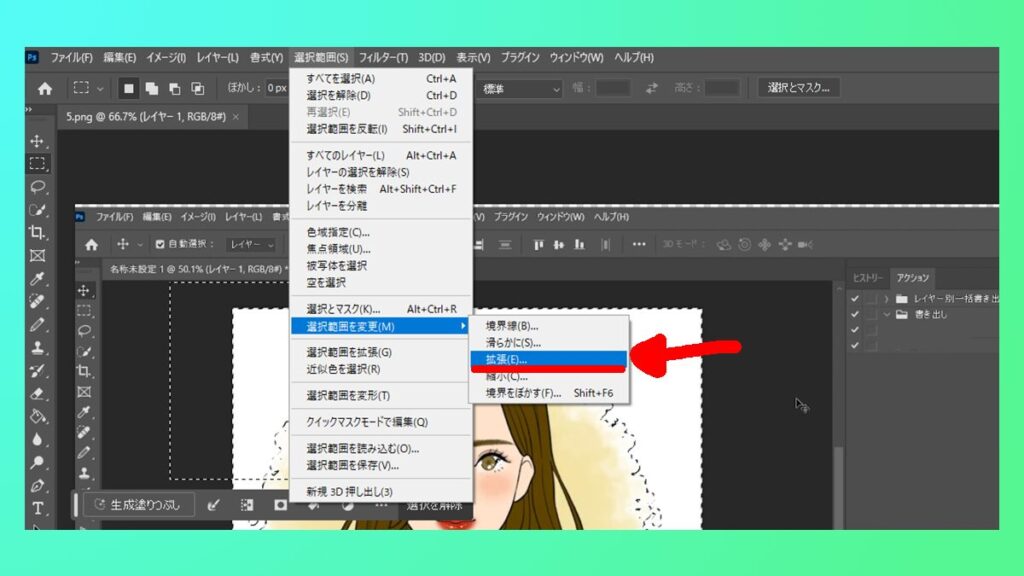
※選択範囲の拡張のやり方
メニューバーの「選択範囲」の中にある「選択範囲を変更」にカーソルを合わせ、その中にある「拡張」をクリックします。
拡張量を設定した後にOKを押すことで、洗濯範囲を大きくすることができます。
(拡張量にどんな数字を入れれば良いか分からない場合は、ひとまず「1~2」あたりで試し、微調整していくのがオススメです)

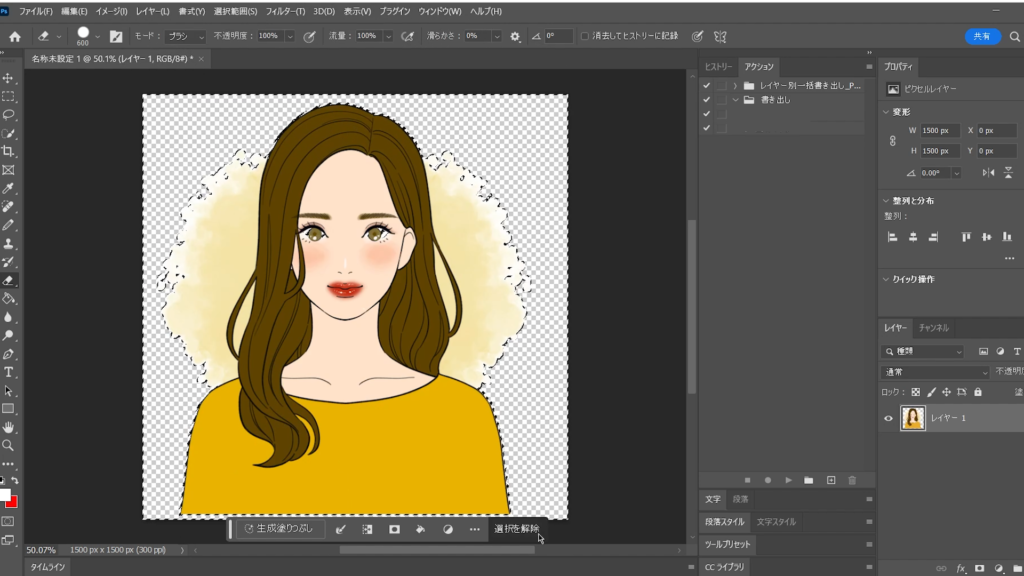
6.Deleteキーや消しゴムなどで選択された色を削除します。

説明は以上です。お疲れ様でした。
⚠Adobeの更新時期が近いのに、どの方法が安く済むのか分からず、つい更新を後回しにしていませんか?
少しでも安く使い続けたい気持ちはあっても、それを調べるのは正直面倒ですよね。
以前、お得なやり方でライセンスを購入できた方でも、その方法が今も同じように安いとは限りません。
何も調べずにいつもの流れで更新すると、知らないうちに余計な費用を払ってしまうかもしれません。無駄な出費を避けたい方は、こちらの記事をチェックしてみてください。
その他:初心者デザイナー・動画クリエイターの方へ

本記事を読んでくださっている方は、動画クリエイター・デザイナーを目指して勉強中の方、もしくは未経験からご自身で学びながら案件をこなしている方が多いのではないでしょうか?
「学んだスキルを使って、自分のペースで働きながら収入を得たい!」
「会社に縛られず、好きな場所で好きな仕事をして生活できるようになりたい……!!」
クラウドソーシングサイトでは学んだスキルを実際の仕事で活かしながらお金を稼ぐことができるので、「好きなことを仕事にして稼ぐ」第一歩を踏み出せます。
さらに、実績が増えて「○件の制作経験あり」とプロフィールに書けるようになると、企業からの仕事依頼や就職できるチャンスが増え、稼ぎにつながります。

筆者はかつて、個人のクリエイターとしてクラウドソーシングサイトで仕事をしていましたが、そこで実績を積むことが出来たため、今は理想的な会社でデザイナーとして働けています。
実績を積むことは、個人で自由に仕事することにも、就職して安定した収入を得ることにもつながりますよ!
そんな初心者におすすめのクラウドソーシングサイトをまとめた記事がこちらです。
大学生向けとしていますが、社会人や副業を考えている方にも十分役立つ内容になっています。