※本サイトで紹介している商品・サービス等の外部リンクには、アフィリエイト広告が含まれる場合があります。

よく見るお洒落で綺麗なストライプの模様はどうやって作成するの?

モーションとしてのボーダー模様は見るけど静止画で作れないのか?
と困ったことはありませんか?

あのお洒落で可愛い模様は、実に簡単かつ手軽に作成できます。
今回は、プレミアプロで縞模様や斜めストライプの背景・図形を作る方法について解説します。
ストライプ柄を作る方法(動画ver)
ストライプ柄を作る方法(記事ver)
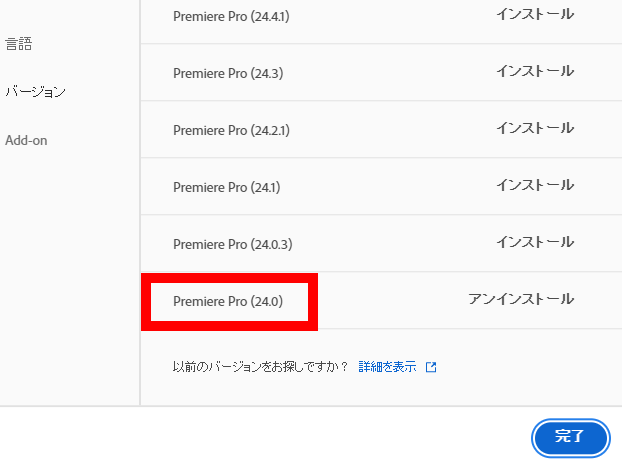
(2025年10月1日追記)本記事のやり方は、プレミアプロ2025では「ブラインド」が見付からないため行えない可能性があります。
少なくとも、プレミアプロ2024の一部のバージョンでは利用可能です。
(筆者は「Premiere Pro24.0」で確認)

プレミアプロ2024で「ブラインド」を適用した図形のクリップをプレミアプロ2025にコピペすれば、プレミアプロ2025でも利用可能になります。
縦ストライプ柄
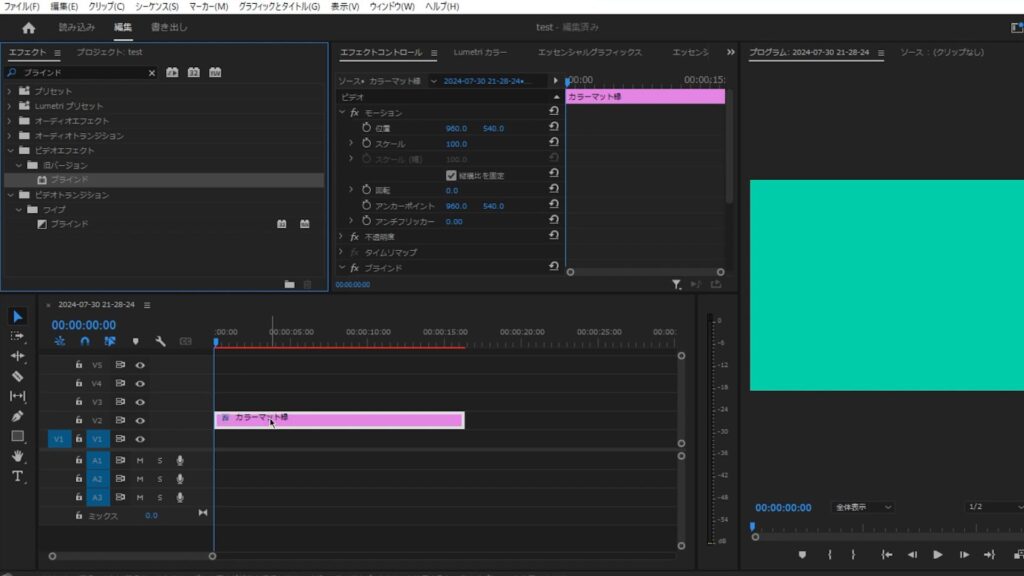
1.一色のカラーマットや図形をタイムラインに用意します。
2.エフェクトパネルの検索窓に「ブラインド」と入力し、出てきた「旧バージョン」のブラインドをタイムラインのカラーマットや図形にドラッグ&ドロップします。

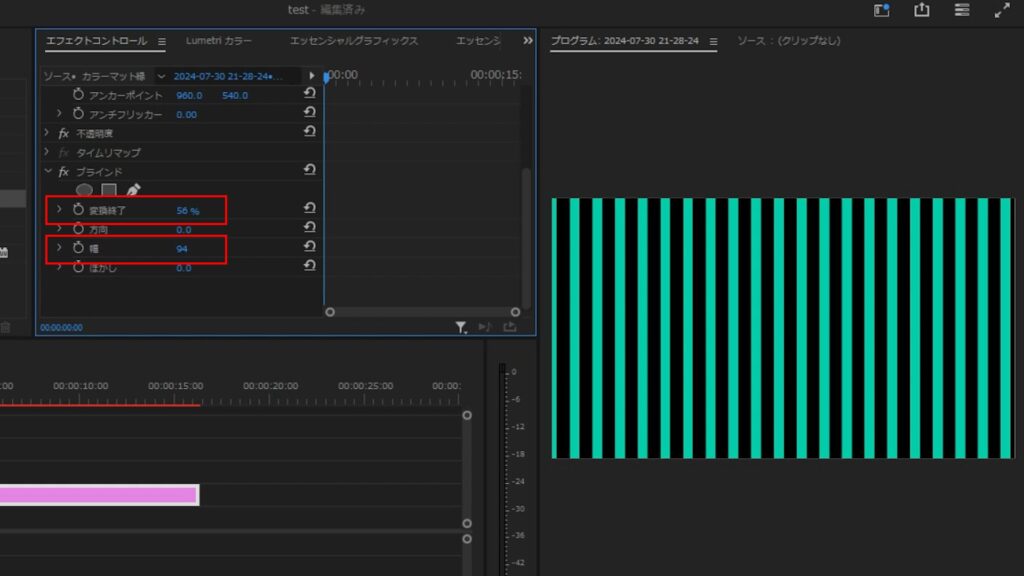
3.エフェクトコントロールパネルに「ブラインド」という項目が出現します。
その中の「変換終了」の数値をとりあえず50くらいに変更し、「幅」の数値をお好きな大きさまで上げていきます。

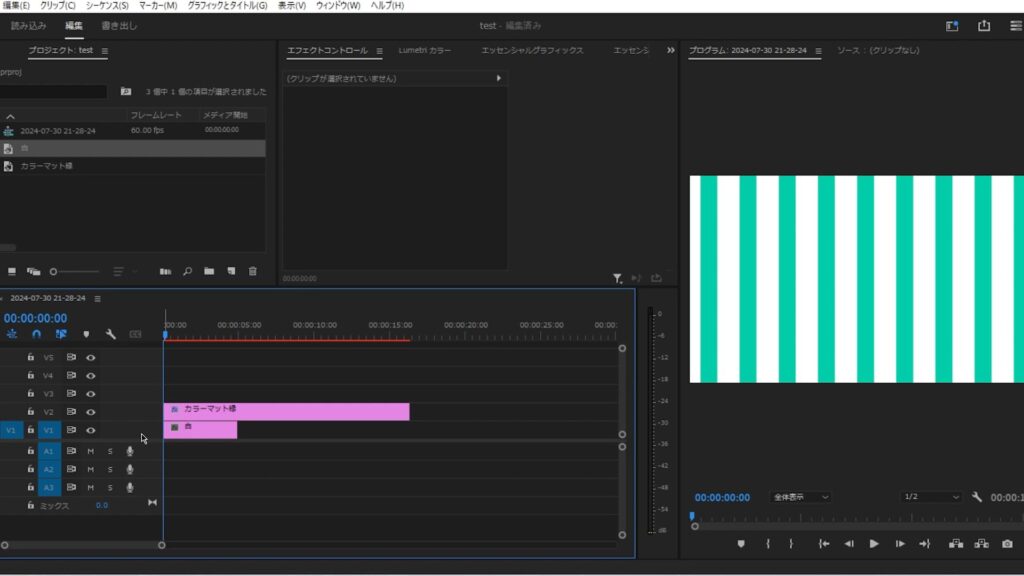
4.設定を行ったカラーマットや図形の下の階層に、お好きな色のカラーマットや図形を配置すれば完成です。

斜め・横ストライプ柄
1.上記の「縦ストライプ柄」の手順を踏みます。
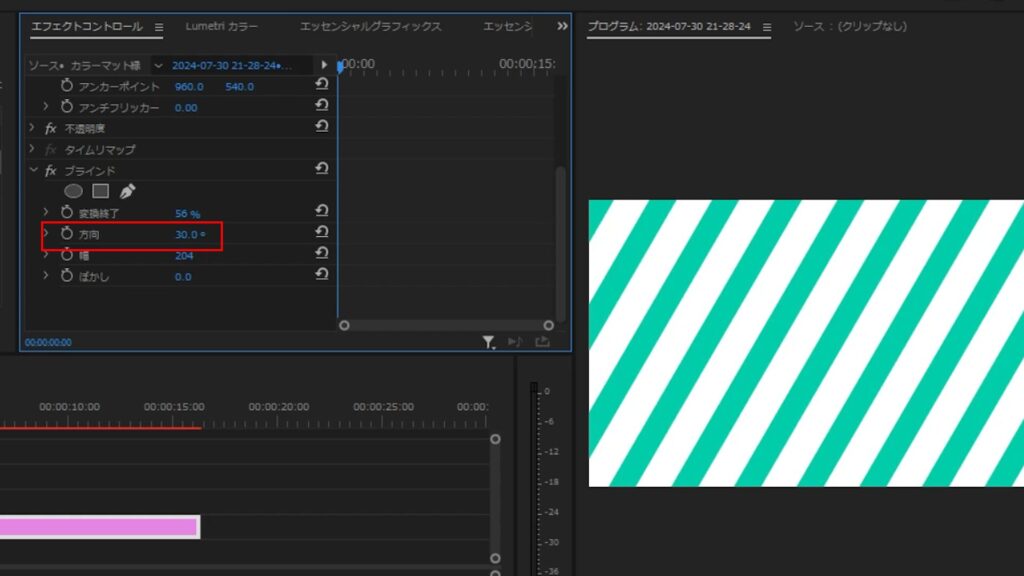
2.エフェクトコントロールパネルの「ブラインド」にある「方向」という項目の数値を上下させます。
斜めストライプにしたい場合は「0~180」の内のお好きな数字を設定してください。横ストライプにしたい場合は「90」にしてください。

操作は以上です。お疲れ様でした。
ブラインドエフェクトの便利な活用
今回使用した「ブラインド」エフェクトで、破線を引いたり破線の枠を作ったりすることもできます。こちらも簡単なので、気になる方は見てみてください。
説明は以上です。お疲れ様でした。
⚠Adobeの更新時期が近いのに、どの方法が安く済むのか分からず、つい更新を後回しにしていませんか?
少しでも安く使い続けたい気持ちはあっても、それを調べるのは正直面倒ですよね。
以前、お得なやり方でライセンスを購入できた方でも、その方法が今も同じように安いとは限りません。
何も調べずにいつもの流れで更新すると、知らないうちに余計な費用を払ってしまうかもしれません。無駄な出費を避けたい方は、こちらの記事をチェックしてみてください。
その他:初心者デザイナー・動画クリエイターの方へ

本記事を読んでくださっている方は、動画クリエイター・デザイナーを目指して勉強中の方、もしくは未経験からご自身で学びながら案件をこなしている方が多いのではないでしょうか?
「学んだスキルを使って、自分のペースで働きながら収入を得たい!」
「会社に縛られず、好きな場所で好きな仕事をして生活できるようになりたい……!!」
クラウドソーシングサイトでは学んだスキルを実際の仕事で活かしながらお金を稼ぐことができるので、「好きなことを仕事にして稼ぐ」第一歩を踏み出せます。
さらに、実績が増えて「○件の制作経験あり」とプロフィールに書けるようになると、企業からの仕事依頼や就職できるチャンスが増え、稼ぎにつながります。

筆者はかつて、個人のクリエイターとしてクラウドソーシングサイトで仕事をしていましたが、そこで実績を積むことが出来たため、今は理想的な会社でデザイナーとして働けています。
実績を積むことは、個人で自由に仕事することにも、就職して安定した収入を得ることにもつながりますよ!
そんな初心者におすすめのクラウドソーシングサイトをまとめた記事がこちらです。
大学生向けとしていますが、社会人や副業を考えている方にも十分役立つ内容になっています。